基礎から学ぶ Vue.js - CHAPTER 3 -
朝活友達がブログで勉強のアウトプットをしていると聞いて、私もやってみるかという気持ちになったので書きます。
今は Vue.js を勉強中で、以下のサイトのサンプルコードをとりあえず全て実装してみて、気になったことを少し調べる勉強スタイルを実践中です。
CHAPTER 3 | 基礎から学ぶ Vue.js
以下は私が書きたくなったことしか書いてないです。
フォーム入力の取得 - 🔗基礎から学ぶ Vue.js

入力値に制約を追加したい時に便利そうだなぁと思いました。
- 住所を全角にしたい
- メールアドレスを小文字にしたい
など。
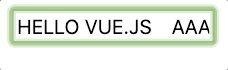
「入力値を大文字にする」をやってみた 😄👏

handleInput: function (event) {
// 代入前に何か処理を行う…
this.message = event.target.value.toUpperCase()
}
イベント修飾子 - 🔗基礎から学ぶ Vue.js

.stop

正直どこで使うんだろう?という気持ちです。
公式サイトの説明をみても <!-- クリックイベントの伝搬が止まります --> と書かれていてよく分からない・・。
別の記事(Vue.jsイベント修飾子.stopと.preventの使いどころ)でサンプルを眺めてたら、以下のことが分かりました。
- .stop は JavaScript の stopPropagation を呼び出すこと
- 例えば、ボタンを構成する要素が入れ子(
<div><button></button></div>)になっていて、かつ親要素(<div>)・子要素(<button>)ともにクリックイベントが存在する時、通常はボタンをクリックすると<div>、<button>両方のイベントが発動する。子要素(<button>)のイベントだけ発動させたい場合、<button>に .stop を追加する。
以下の場合、button タグに click.stop をすることで、childClick だけ実行させることができます。
<div class="father" @click="fatherClick"> <button class="child" @click.stop="childClick">呼び鈴</button> </div>
Vue.jsイベント修飾子.stopと.preventの使いどころ のサンプルから抜粋しています。
具体的な使い所は?
ただ、仕組みは分かっても、具体的にどこで使うんだろう?はピンとこなかったので、今度は stopPropagation の使い所を調べました。
以下の記事では、モーダル画面の非表示処理において、「閉じる」ボタンではなく、モーダルの外側(背景)をクリックしても「非表示にする」という部分で stopPropagation が使われていると書かれていました。
www.tam-tam.co.jp
- モーダルの外側(背景)をクリックして「非表示にする」という機能を追加すると、モーダルの内側の背景をクリックしてもモダールが非表示になってしまう不具合が発生する
- モーダルの内側(子要素)がクリックされたときは、stopPropagation を使って親要素への伝搬を止める処理を追加し、非表示にならないようにする
というものでした。なるほど!
私自身
- モーダルの背景クリックで閉じる機能の実装をしたことない
- モーダルの背景クリックで閉じる機能の実装を考えたこともない
- 今やモーダルの実装は bootstrap や JqueryUI などのライブラリに全お任せ状態だった
ので、知れてよかったなぁと思います。
ブログを書いてみての所感
書くのは楽しいし、頭整理されていいけど・・全然勉強進まない。。
今日のところで、よく分からないところ
Vue.js の公式ドキュメントに書かれていた、#なぜ HTML にリスナを記述するのですか が、書かれてる内容、そもそも論的なところも分からない・・今度聞いてみよう。
(追記)20200327:よく分からないところが少し分かった
なぜ HTML にリスナを記述するのですか これまで説明してきたようなイベント監視のアプローチは、”関心の分離”という古き良きルールを破っているのではないか、と心配されるかもしれません。安心してください。すべての Vue ハンドラ関数と式は、現在の View を扱う ViewModel に厳密に閉じています。それによってメンテナンスが難しくなることはありません。実際、v-on を利用することでいくつかの利点があります。
この利点の書かれてる内容が分からなかったのですが、お陰様で 1 つ分かるようになりました。
HTML テンプレートを眺めることで、JS コード内のハンドラ関数を探すことを容易にします
ハンドラ関数とは?→ ボタンをクリックする、フォームを submit するなどのイベント時に実行される関数のこと。jquery の場合、JavaScript のコード上に id や class を使って HTML タグを指定($('#test_id'))してたので、JavaScript の処理を追わないとその HTML タグにハンドラ関数が紐づいてるか分からなかった。だけど Vue.js は v-on でハンドラ関数を紐付けるので、どの要素に関数が紐づいてるのか View から確認できるので分かりやすくなった!