routes.rbを部分ファイルに分割する方法(翻訳)
原文(How to split routes.rb into smaller parts? | Arkency Blog / February 27, 2015)です。英語の勉強にいいと思って、興味ある記事を日本語訳しています。間違いあれば教えてください。(#)は私の補足です。
Ruby on Railを使っているアプリケーションは、ルーティングエンジンとルーティングを定義するconfig/routes.rbファイルがあります。routes.rbは開発していると非常に大きくなることがよくあります。1行追加するたびに、routes.rbの保守が難しくなります。また、開発段階で特定のパスを探すことが、どんどん困難になります。現在、routes.rbが約5000LOC(# lines of code)含まれているアプリケーションで作業しています。かなり多いですよね。解決策はとてもシンプルです。routes.rbファイルをいくつかの小さいファイルに分割することです。
ファイルの読み込み順
リクエストが来ると、routes.rbファイルは「上から下に」順番に処理されます。最初に適切にマッチしたルーティングが見つかると、リクエストは適切なコントローラーに転送されます。ファイル内で一致するパスが見つからない場合、Railsは404エラーになります。(# 分割された)ファイルの読み込む順が並び替わる可能性があるため、(# ファイルを分割した場合)名前空間の優先順位を定義できなければなりません。
解決策
次の例はroutes.rbの一部です。
ActionController::Routing::Routes.draw do root to: "home#index" get "/about get "/login" => "application#login" namespace :api do #nested resources end namespace :admin do #nested resources end namespace :messages do #nested resources end namespace :orders do #nested resources end end
いくつかのデフォルト(# namespaceの指定がないルーティングのこと?)の名前空間(/home, /about, /loginのルーティングを指定した場合 )とその他 4つの名前空間があります。これらの名前空間は、私たちのアプリケーションは存在するコンテキスト(# 人間が分かりやすい形にってこと。adminは管理者だったり)をうまく定義します。よって、それらの namespace はファイルを分割するための最適な候補です。そのため、api.rb、admin.rb、messages.rb, orders.rb を作成しました。通常は、この分割ファイルをconfig/routes/ディレクトリに置きます。次のステップは上記のファイルを読み込むことです。これを行うにはいくつかの方法があります。Rails 3 をベースにしたアプリケーションでは、アプリケーション設定からルートファイルを世も込むのが一般的な方法です。最終的にapplication.rbに次の行を追加します。
config.paths["config/routes"] += Dir[Rails.root.join('config/routes/*.rb’)]
ファイルの読込み順を制御したい場合は、次のようにしてください。
config.paths["config/routes"] = %w( config/routes/messages.rb config/routes/orders.rb config/routes/admin.rb config/routes/api.rb config/routes.rb ).map { |relative_path| Rails.root.join(relative_path) }
ただし、Rails 4 以降では上記の行を追加すると例外が投げられます。Rails 4 はRails::Engineに[config / routes] キーが提供されていません。Rails 3, 4 両方のバージョンで機能する別のオプションがあります。以下が別の解決方法です。
YourApplication::Application.routes.draw do def draw(routes_name) instance_eval(File.read(Rails.root.join("config/routes/#{routes_name}.rb"))) end draw :messages draw :orders draw :api draw :admin root to: "home#index" get "/about get "/login" => "application#login" end
パスの読み込みはActionDispatch::Routingモジュールに新しいメソッドを追加することで可能になります。Rails 4 も最初は同様の解決策でしたが、削除されました。(# 前はRailsの機能として提供されていたが削除されてたということ。)
Revert "Allow loading external route files from the router" · rails/rails@5e7d6bb · GitHub
(# @dhh コメント「不透明になるのでRailsでは推奨したいものではないです。必要ならとても簡単なので自分で追加してください 」 )
結論
ファイルを分割することは、routes.rbファイルと日々の開発を改善するための非常に簡単な解決策です。本記事の解決策で、日々の開発が楽になります。
翻訳は以上です。こっからはワタシのひとり言
Railsがroutes.rbファイルの分割は不透明になるって言ってる、不透明ってなんだろう。
記述の重複(DRYじゃない)により小さく分割し共通化するのではなく、1ファイルの行数が増えたことにより分割することは、ただ全体像が追いづらい状態になるだけってことか。さすがにroutes.rbが5000行になったことないけど、namespaceごとにファイル分けるのはすごくいい。
autoload pathsを拡張するとき、eager_loadについて覚えておいてください(日本語訳)
Appフォルダ内に新たにフォルダ追加する際、お世話になった記事なので備忘録に日本語訳にしました。原文にはない補足は(*)付けています。訳が間違っていればご指摘頂けますと幸いです。 blog.arkency.com November 9, 2014
config.autoload_paths を知ってますよね。あなたが作った .rb ファイルを置くためのディレクトリを追加できる設定です(app/* のすぐに使える機能の他に)。ここでは config.autoload_paths + = %W(#{config.root}/extras) を例にお話しします。しかし、それを最も一般的に使うのはlibディレクトリを追加するときです(特にRails2 から Rails3 への移行後)。
別の(あまり一般的ではない)ユースケースは、トップレベルのディレクトリにいくつかのコンポーネント(例えば、notification_center など)を追加するときです。コンポーネントがあなたのAppに連携するために、通常は以下のように設定します。
config.autoload_paths += %W( #{config.root}/notification_center )
or
config.autoload_paths += %W( #{config.root}/notification_center/lib )
1つだけ言及し忘れていることを除けば、この設定で問題ないです。その1つとは、本番環境でどのように機能するのか、そしてそれをうまく機能させるために対応する方法についてです。
例
2つのファイルを見てみましょう。
# root/extras/foo.rb class Foo end
and
# root/app/models/blog.rb class Blog < ActiveRecord::Base end
設定ファイルの内容はこのようになります。
# root/config/application.rb config.autoload_paths += %W( #{config.root}/extras )
開発環境では大丈夫。
開発環境時の動作を確認しましょう。
defined?(Blog) # => nil defined?(Foo) # => nil Blog # => Blog (call 'Blog.connection' to establish a connection) Foo # => Foo defined?(Blog) # => "constant" defined?(Foo) # => "constant"
簡単な例からわかるように、最初は何も読み込まれていません。BlogもFooも定義されていない。
それらを使おうとするとrailsの 自動読込み(autoloading)が割り込まれます。const_missing(*クラスやモジュールで定義されていない定数(またはクラス)にアクセスしようとしたときに呼び出される)が実行され、規約とbangに基づいて(*const_missing(name) の引数でクラスを検索し、存在しない場合は例外を発生させる)適切なディレクトリ内のクラスを検索します。app/models/blog.rbが読込まれ、BlogクラスはBlog定数の下で定義されるようになりました。extras/foo.rb と Fooクラスも同様です。
本番環境(production)ではEager Loading が作動しますよね。
開発環境とは違い、本番環境では状況が少し異なります。
defined?(Blog) # => "constant" defined?(Foo) # => nil Blog # => Blog (call 'Blog.connection' to establish a connection) Foo # => Foo defined?(Blog) # => "constant" defined?(Foo) # => "constant"
Blogを初めて使おうとする前から、Blogクラスは既に読み込まれており、定義されています。どうして?eager loadingのおかげです。
本番環境で処理を早くするためにRailsは(開発環境とは)少し違った方法を使います。アプリケーションは実行前に、できるだけ多くのコードを読み込むために*.rbファイルを必要とします。これによって、アプリケーションを実行開始したときに、規約に基づいてファイルからクラスを探すことに時間を費やさず、すぐにリクエストを処理できます。
もう1つ理由があります。webサーバ(unicorn, passenger, など)がworkerを生成するためにfork形式(*リクエストを並行で処理するために、プロセスを分岐して子プロセスを生成する)を使用している場合、メモリ管理のためにCopy-On-Writeを利用できます。masterにはすべてのコードが読込まれており、workerはmasterをfork(分岐)して作成されます。masterが変更されない限り、workerはメモリの一部をmasterと共有します。それはworkerがより少ないメモリ量しか使わないことを意味します。workerは自分がmasterとメモリを共有していることを認識しておらず、workerどうしでもやり取りもできません。スレッドのようには機能しません。オペレーティングシステムだけが今のところmasterプロセスのメモリ全体をforkプロセスにコピーする代わりに、それを省略していること(メモリを共有すること)を認識しています。少なくともworkerがメモリから読み込むまで。passengerの説明、またはunicornの説明を確認してください。
しかし、私が注目しても欲しいのはBlogが定数として定義されており、(アプリケーション起動前に)読込まれている点ではありません(これはRailsの前のバージョンから変わっていません)。私はFoo定数が本番環境に読み込まれていないことを注意して欲しいです。
defined?(Blog) # => "constant" defined?(Foo) # => nil
なぜそれが問題なのでしょう?eager loadingの良くない理由として、Fooがeager loadingされないということは、以下を意味します。
- アプリケーションはHTTPリクエストがきたときに
Fooを探し終える必要があり、それにより少し遅くなるでしょう。1つのクラスならそこまで遅くはなりませんが。アプリケーションはfoo.rbというファイルを見つけてクラスを読み込むので、もっと遅くなります。 - (リクエストのときに
Fooを探すと)全てのworkerはメモリ内でFooが定義されているコードを共有できません。Copy-On-Writeの最適化を利用できなくなってしまいます。
すべてが1つのクラスに関するものであれば、それほど問題にはなりません。しかし、いくつかのレガシーrailsアプリケーションでは、開発者がconfig.autoload_pathsに多くのディレクトリを追加しているのを見ています。そしてこれらのディレクトリにある単一のクラスが本番環境で、実行前に読み込まれていることはありません。デプロイ後にこれらのクラスの動的に読み込む必要があり、初期リクエストのパフォーマンスが低下する可能性があります。あなたが継続的な開発を行う際に、特に痛ましいことでしょう。私たち(開発者)は自分たちのデプロイ(ソースの追加・更新)によって(アプリケーションの)利用者に影響が出ること望んでいません。
どうすれば修正できますか?
config.eager_load_pathsという、あまり知られていないrails設定を使うことで目標を達成できます。
config.eager_load_paths += %W( #{config.root}/extras )
それは本番環境にどのように作用しますか?見てみましょう。
defined?(Blog) # => "constant" defined?(Foo) # => "constant"
extra/foo.rbのクラスFooが自動で読み込まれただけでなく、本番環境でも事前に読み込まれています。これで問題は解決しました。
待って、それではこれからファイルを読込むのに2行書く必要があるという意味ですか?
config.autoload_paths += %W( #{config.root}/extras ) config.eager_load_paths += %W( #{config.root}/extras )
autoloadingはeager_load_pathsも使用しています。
以下の書き方をすれば2行書く必要がありません。
config.eager_load_paths += %W( #{config.root}/extras )
開発環境と本番環境はうまく機能しているようです。 autoloadingはeager_load_pathsをチェックするように設定されているためだと思います。
def _all_autoload_paths @_all_autoload_paths ||= ( config.autoload_paths + config.eager_load_paths + config.autoload_once_paths ).uniq end
in Rails::Engine code.
One more thing
残念ながら私たちは多くの人がこのように書いてるのを見ました。
config.autoload_paths += %W( #{config.root}/app/services ) config.autoload_paths += %W( #{config.root}/app/presenters )
app/*は既に追加されているので、これは全く必要ありません。app/に任意ディレクトリを追加して、app/controllersやapp/modelsと同じように使うことができます。ただし、コンソール、サーバ、spring サーバ(spring stop)の再起動が必要です。以下はrails 4.1.7 のデフォルトパス構成です。
def paths @paths ||= begin paths = Rails::Paths::Root.new(@root) paths.add "app", eager_load: true, glob: "*" paths.add "app/assets", glob: "*" paths.add "app/controllers", eager_load: true paths.add "app/helpers", eager_load: true paths.add "app/models", eager_load: true paths.add "app/mailers", eager_load: true paths.add "app/views" paths.add "app/controllers/concerns", eager_load: true paths.add "app/models/concerns", eager_load: true paths.add "lib", load_path: true paths.add "lib/assets", glob: "*" paths.add "lib/tasks", glob: "**/*.rake" paths.add "config" paths.add "config/environments", glob: "#{Rails.env}.rb" paths.add "config/initializers", glob: "**/*.rb" paths.add "config/locales", glob: "*.{rb,yml}" paths.add "config/routes.rb" paths.add "db" paths.add "db/migrate" paths.add "db/seeds.rb" paths.add "vendor", load_path: true paths.add "vendor/assets", glob: "*" paths end end
paths.add "app", eager_load: true, glob: "*"のglobに注目してください。これはapp配下のサブディレクトリです。
設定はいつでもコンソールで確認できます。
Rails.configuration.autoload_paths Rails.configuration.eager_load_paths
念のために。
config.pathsと結論
Rails :: Engine :: Configurationを見ると、これらのメソッドがどのように定義されているか分かります。
def eager_load_paths @eager_load_paths ||= paths.eager_load end def autoload_once_paths @autoload_once_paths ||= paths.autoload_once end def autoload_paths @autoload_paths ||= paths.autoload_paths end
それら(* eager_load, autoload_once, autoload)はすべて、最初の呼び出しでRails.configuration.pathsのpathsを受け取ります。これによりextrasディレクトリをrailsと同じ方法で設定できるという結論に至ります。
config.paths.add "extras", eager_load: true
いい感じじゃない?
注意
eager_loading( 今回の説明で話したpathの話)とActiveRecordのeager_loading( N+1問題を回避するため、事前に必要なデータを読み込む)を混同しないでください。これについても記事があります。それらの処理方法は似ていますが、完全に異なるものです。
もっと学びたいですか?
あなたがこの記事を楽しんだなら、あなたが日々のRailsプログラマーの仕事に役立つ知識を得るために、あなたが常に最新の情報を得れるように私たちのニュースレターを購読してください。 コンテンツは主にRuby、Rails、Web開発、そしてRailsアプリケーションのリファクタリングに焦点を合わせています。 また、私たちの最新の本Domain-Driven Railsを必ずチェックしてください。 特に、大きくて複雑なRailsアプリケーションを扱う場合は特にそうです。
翻訳は以上です。
補足
defined? メソッド
式が定義されていなければ、偽を返します。定義されていれば式の種別 を表す文字列を返す。
クラス/メソッドの定義 (Ruby 1.9.3)プロセスとスレッドの違い
プロセスはCPUとメモリを仮想的に作成したもの(copy on write)でしたが、スレッドはメモリ部分だけは共通にCPU部分を分けたもの。
各々の生き方: プロセスとスレッドの話
参考
rubyの定数が定義されているかをdefined?で確認して三項演算子に格納するときに()の有無でハマった - ツナワタリマイライフ
Set initial value with wickedpicker (wickedpicker で初期値を設定する)
時間登録フォームのtimepickerを導入したかったのですが、見た目上一番よかったのが「wickedpicker」だったので実装していたのですが、初期値の入れ方がわからない。編集の際に既存で入っていたデータを全て上書きしてjsで設定した初期値だけが反映されてしまい、動的に変更ができなかった。。
結論からいうと、この記事を参考にしたら動きました。
WickecdPickerで複数入力ボックスの移動時ダイアログをhideする – RUGOH
# coffeeScript で書いてます。
$('.timepicker').each ->
default_time = $(this).val()
if default_time is ""
default_time = "10:00" # 値がなければ設定する
options = # オプション
now: $(this).val() # 既存の値をinputのval()から取得し、timepickerの初期値にする
minutesInterval: 10
twentyFour: true
title: "時間"
$(this).wickedpicker(options)
ここにたどり着くまでに、いくつか調査したので記載します。
v0.4.1 なら初期値設定できるよ、というissueを発見
github.com やってみたけど動かない!><
timepickerのオプションを紹介する
var options = {
now: "12:35", //hh:mm 24時間形式で記載、初期値は現在時刻(hh:mm、コロンが大文字だと動かない可能性あり)
twentyFour: false, //24時間表記を有効にする(初期値:false => 12時間表記)
upArrow: 'wickedpicker__controls__control-up', //上矢印のスタイルを指定する
downArrow: 'wickedpicker__controls__control-down', //下矢印のスタイルを指定する
close: 'wickedpicker__close', //閉じるのスタイルを指定する
hoverState: 'hover-state', //The hover state class to use, for custom CSS
title: 'Timepicker', // Wickedpickerのタイトル
showSeconds: false, //秒を表示する(初期値:false)
secondsInterval: 1, //秒の間隔を変更します。(初期値:1)
minutesInterval: 1, //分の間隔を変更します。(初期値:1)
show: null, //Wickedpickerが表示されたときに呼び出される関数
clearable: false, //フォーム内に時間を「×」で削除するボタンを表示させるか? };
$('.timepicker').wickedpicker(options);
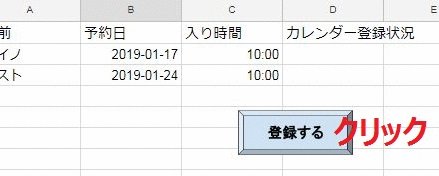
【GAS】Google スプレッドシートの表からGoogleカレンダーに予定を追加する
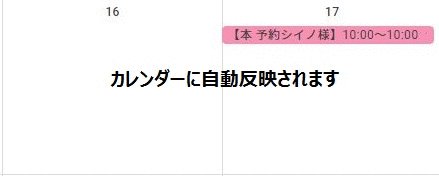
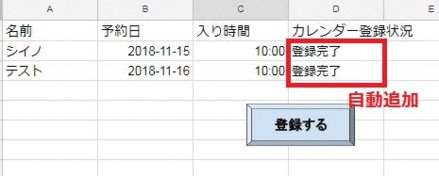
Google スプレッドシートからボタンを押すと、Google カレンダーにスケジュールが登録されます。

今回の要件は
- スプレッドシートに入力したスケジュールを、カレンダーに反映させたい。
- カレンダーの色を柔軟に変えたい です。
実際のソースコードはこちらです。
add_schedule_to_calendar/code.gs at master · dobby618/add_schedule_to_calendar · GitHub
一番調べたところ、カレンダーのカラーコード。。Googleの公式ドキュメントにも細かい説明がなかったので・・一つ一つ数字を当てはめて色を確認しました。調査結果のカラーコードはこちら!
GOOGLE_CALENDAR_ACCOUNT = "[スケジュールを反映したいGoogleカレンダーのメールアドレス]" // カレンダースケジュールの背景色 var SCHEDULE_BACKGROUND_COLOR = 0 // 0 : カレンダーの色 // 1 : ラベンダー(薄紫) // 2 : セージ(水色) // 3 : ぶどう(紫) // 4 : フラミンゴ(ピンク) // 5 : バナナ(黄色) // 6 : ミカン(オレンジ) // 7 : ピーコック(ターコイズブルー) // 8 : グラファイト(グレー) // 9 : ブルーベリー(青) // 10: バジル(緑) // 11: トマト(赤) // カレンダーのスケジュール(イベント)を作成し、色をセットしています。 Cal = CalendarApp.getCalendarById(GOOGLE_CALENDAR_ACCOUNT) var newEvent = Cal.createAllDayEvent(event_title, new Date(event_day)); newEvent.setColor(SCHEDULE_BACKGROUND_COLOR);
スプレッドシート側に置くボタンは「挿入」→「図形」から適当なものを作成しください。ボタンにはgetsheetのスクリプトを割り当ててください。
以上です。
参考
- 【コピペでOK!】スプレッドシートとカレンダーを連携してイベントを一括登録する方法 基本はこの記事参考に作りました。
- spreadsheetからcalendarに予定を作成する + slackに自動投稿する - Qiita 開発後に見つけた記事ですが、同じような内容で分かりやすそうだったので貼っておきます。
- Googleカレンダーにアクセスする(4/5):初心者のためのGoogle Apps Scriptプログラミング入門 - libro GASのカレンダー周りの設定に。
ココナラで受託開発してます。
ITに関して困ってるけど、周りに頼れる人がいない!ってときにお役にたちたいなと思っています。よろしくお願いします。
https://coconala.com/services/620679
余談
今回はGASのソースコードをバージョン管理したいと思って色々探していたところ、ものすごく使いやすいの見つけました。 https://techblog.recruitjobs.net/development/maneged_google-apps-script_by_github
感謝!
Rails Girls in 愛媛 2019年春開催します!
Rails Girls Japan Advent Calendar 2018 8日目の記事
自己紹介
東京生まれ東京育ちですが、今年の1月から愛媛でフリーランスエンジニア(在宅です)をしてます。今月12月でちょうど一年経ちました。海の横に住んでいるので、息抜きに浜辺の方を散歩することもあります(瀬戸内の海は穏やかで気持ちいですよ~)
別記事ですが、この1年での気付きをモロモロ書いたので田舎ライフに興味があれば読んでもらえると嬉しいです。
http://one-person.hatenablog.jp/entry/2018/12/05/153332
Rails Girls in 愛媛
2019年春?に開催します!もう日付決めました!
日付:2019年6月14日~15日
Rails Girls主催したいと思う理由(時系列っぽくなった)
自分が独学挫折組
もともと自分が高校・大学(情報工学)と理系だったにもかかわらず、授業を通してプログラミング面白いな~という気持ちに一切なれず。。でも出来るようにならなきゃ・・!っていう焦りから、独学で勉強してたんですが全然理解できなかったんですよね。初心者向けって書いてある記事もチンプンカンプンだし、「この1冊でWordpressを使ったHP作れます!」な本でコピペサイトは作れても、細かい修正(応用)はどうやってやるんだ?で挫折しまくってました・・。
教えることが好き
教えること自体は昔から好きで、相手が理解したなっていう瞬間とか、自分が相手の理解できる言葉に落とし込めたな!って瞬間に達成感を感じるタイプです。 プログラム書き始めて2年ぐらいしたとき、そろそろ誰かに教える機会も欲しいな~という欲が出来てきて(当時、自分がずっと下っ端だったのもあって)そういう機会がありそうなイベントをめっちゃ探してました。
DjangoGirlsでコーチに。
そんな中見つけたのがDjangoGirls! (まだこの頃は東京に住んでました)
↓↓このイベントに行ったらDjangoGrilsでコーチ足りないって話を聞いて、その場を手を挙げました(今思えば無茶だったな・・^^;)Pythonほとんどやったことなかったし。
PythonフレームワークDjangoの基礎を学ぼう - connpassDjangoGirls2017 コーチ/メンター募集 - connpass
DjangoGirls自体はRailsGirlsとほぼ構成が同じで、初心者がチュートリアルに沿って1日半かけて学べるイベントです。
Girls系イベントのNice!!なところは、プログラミングを勉強する一回の時間が長いところ。
初心者の方って1、2時間は勉強したことあっても、まるまる一日ってなかなか無いんじゃないかなって思ってて、だからこそ「頭爆発しそうだけど、楽しいかも~」とか、「やっぱ仕事にするのは無理そう・・」とか、新しい気づきが多いイベントなんじゃないかなぁと思います。
Rails Girls の存在を知り、来年は絶対コーチ申込むぞ!と決意
DjangoGirlsに参加してる方から「RailsGirls」もあるよ!という朗報を聞き、全国どこでもいいから来年は絶対RailsGirlsに行こうって決めてました!
愛媛でエンジニア勉強会に参加
愛媛でエンジニア勉強会に行って思ったのが、女性エンジニアの活動率の低さ!唯一、HP制作(a-blog cms)の勉強会は、半分ぐらい女性でしたね。
確かに、男性ばかりのイベントに行くの勇気いるだろうな・・って思ったり。そういう現状を見て、愛媛で女性向けイベントやりたいなぁと思うようになりました。
Rails Girls in Tokyo 10th に応募!そしてスタッフに。
来年愛媛で開催したいんです!と言ったら、Rails Girls in Tokyoのスタッフに入れて頂きました。応募者多数の激戦区だったみたいなので、愛媛で開催したい!って言ってホントよかった^^
江森さんと帰りの電車でいろいろ話す
RailsGirls in 東京の帰り、江森さんと帰りの方向が一緒だったのでRailsGirlsについて色々教えてくれました。
RailsGirlsって男性差別の印象を持たれることも多いという話。参加者が女性限定なので「何で男性はダメなの?」って思うのは確かに、そうだよね、って思う。
RailsGirlsの見解としてざっくり言えば、IT業界全体は男女の人数がアンバランスだから、女性がもう少しITに触れる機会を増やして、男女バランスのとれた良い業界にしていきましょう!という想い(Rails girlsの公式見解)個人的には未経験の女性がいきなりエンジニアばっかりの勉強会に行くこと自体ハードル高いだろうな・・と思ってるので、RailsGirlsの見解にも完全同意です。
また、江森さんからRailsGirlsのあとは男女関係ない Ruby のコミュニティに行って活動してほしいってお話を聞いて、RailsGirlsに参加した後のイメージを自分が全然持ててなかったことに気付けたし、自分の中でモロモロ腑に落ちた感じもしました(江森さんに感謝!)
ehime.rbの立ち上げ
そして愛媛にRubyコミュニティがなかったので、11月~「ehime.rb」を始めました。 会場にお金がかかると続かなそうだな。。と思ってたので、愛媛大学の方に教室?を無料で貸して頂いて、ゆる~く開催しております。
来年のRailsGirlsに参加してくれた方が、その後プログラミングを続けやすい環境を作れたらいいな。
あとは開催まで頑張るぞ。
RailsGirls in 愛媛 ちょっとずつ、準備しています!
今後はどんどん「プログラミングを学ぶ」という敷居が低くなっていくと思うのですが、実際に自分の思い描くものをつくるとか、仕事にするってなると勉強が必要です。 だからこそプログラミングを始めるときに、根本の心理にプログラミングって楽しいな、自分で考えてやってみる!作ってみる!って楽しいな~が感じとってもらえる機会を増やしていきたいと思ってます。そしてその一貫の活動としてRailsGirlsを開催する!という行動に繋がってます!!
おまけ
教える仕事に興味がある方は、エンジニアスクールの先生も面白いですよ~。
私は codecampで講師をしているのですが、RailsGirlsのように教科書はあるものの、教え方、どのような話をして、何を深堀りするかなどは先生の裁量に全て任されてます!なので1対1で相手のレベルに合せながら教えるの好きって方は向いてると思います!
また、codecamp先生内でのslackコミュニティがあって「こんな時どう教えてますか?」とか「もっとこういう形にしませんか?」のような、意見交換も活発で勉強になることばかりです。先生方は在宅などで働いてる方が多いのかな?テキストコミュニケーションに慣れてる方が多い印象で、だからチャットだけでもここまでスムーズな会話が出来るんだろうな~と思ったりします。
先生随時募集してると思うので、興味ある方は是非~。
また、最近知った coderDojo も永住場所を決めたら挑戦したいな・・と思ってます!
pages 差し込み印刷 利用方法
※Wordpressの個人ブログで書いてた記事(20180518)の転載です。

Wordで差し込み印刷ができるのは知ってたんですが、最近Macになってpages(Mac版、Wordみたいなもの)でもできると聞いたので試してみました。
1)差し込み印刷用のアプリケーションをダウンロード
AppleScript and Pages: Placeholder Text, Script Tags, and Data Merge
こちらのサイト(AppleScript関連の情報を提供している)から無料の差し込み印刷用のアプリケーション(Pages Data Merge)をダウンロードできます。 英語ですが、使い方のビデオも閲覧できます。
アプリケーションを開く場合は
システム環境設定 > セキュリティー&プライバシー > 一般
で、ダウンロードしたアプリケーションの実行許可を有効にする必要があります。
※公式サイトの動画を見れば、だいたいわかりますが、ハマったとこ含めて手順残します。
2)準備
- pagesファイルの差し込みたい部分の文字列全体を選択し、「フォーマット」「詳細」「プレースホルダテキストとして定義」
- 右サイドバーの「スタイル・レイアウト・詳細」の「詳細」を選択
- スクリプトタグに任意のコードを入力
3)差し込み印刷をする
- Pages Data Mergeを開く
- 差し込み印刷するpagesファイル、差し込みデータのnumbersファイルを開く
- numbersファイル 差し込みデータの列を選択する
- Pages Data Merge ①importを選択す。
- 表にnumbersの列名が表示されること、「Clear table」の左側の数字がいんぽーとしたいデータ数か確認する(ヘッダ行も行数に含まれるっぽいので、想定データ数+1になるかも)
- numbers の列名を1つ選択し、②プルダウンから「準備」で設定したスクリプトタグを選択する
- ③「PDF Document」にする
- ④格納したフォルダを選択する
- ⑥スタート!

Chromeヘッドレスでスクレイピング Node.jsライブラリpuppeteer使ってみた
仕事の依頼でスクレイピングすることがあってヘッドレスブラウザを使ってみた。
目的
ホテルや病院などの検索WEBサイトから
検索結果の名前、住所、電話番号などCSVで取得する
スクレイピングとは
ウェブサイトから情報を抽出するコンピュータソフトウェア技術のこと
Node.jsからChromeのヘッドレスを使うためのライブラリ
chromyだとエラーが出てうまくいかなったし、以下の記事見てpuppeteerを使うことにしました。
ヘッドレスブラウザ(Chrome)を使ってSPAをスクレイピングする - Qiita
puppeteerがこれらのライブラリと一線を画すのは、なんと言っても本家ChromeのDevTool開発チームが作成・メンテナンスしている、という点でしょう。
環境
node v.8.9.1
npm 5.5.1
puppeteer
ソース
参考:puppeteer/search.js at main · puppeteer/puppeteer · GitHub
'use strict'; // puppeteer読込み const puppeteer = require('puppeteer'); // ファイル読み書きライブラリ const fs = require('fs'); (async () => { const browser = await puppeteer.launch(); const page = await browser.newPage(); await page.goto(【URL】); // スクレイピングするセレクタ await page.waitForSelector('#search_result .content'); const links = await page.evaluate(() => { const anchors = Array.from(document.querySelectorAll('#search_result .content')); return anchors.map(anchor => anchor.textContent).map(text => text.trim().replace(/\s+/g, ',')); }); fs.writeFileSync( "puppeteer.csv" , links.join('\n') ); await browser.close(); })();
スクレイピングも始めてて、Node.jsもほとんど未経験ですが結構簡単にできました!すごいね~。
参考
ヘッドレスブラウザ(Chrome)を使ってSPAをスクレイピングする - Qiita
--headless時代の本命? Chrome を Node.jsから操作するライブラリ puppeteer について - Qiita
TechPlay 女子部の皆様へ謝罪
今回はTechPlay女子部のアドベンチャーカレンダーに参加させて頂きました!
初!アドベンチャーカレンダー!(*^^)v
TECH PLAY女子部 Advent Calendar 2017 - Qiita
ただ、私の担当は12日だったのに・・ずるずるずるるるうzzz
ここまで引き延ばしてすみませんでした。。しかも内容も予告してたのと違う・・
来年は計画的に頑張りまっす。