phpフォームからスプレッドシートに書込み
Google Apps Script(以下、GAS)を使ってPOSTでデータを受取る
概要
WEBフォームからデータを送信し、スプレッドシートに登録する
- フォームからPOSTでGASにデータを送る
- GASからスプレッドシートにデータ書込み・メール配信
- フォームは送信と同時にiFrameを使って完了画面を表示する
スプレッドシートとGASの作成
GASの作成
スクリプト エディタ画面を開く
「ツール」→「スクリプト エディタ」を選択

Main Script(コード.gs)
function doPost(e) { // スプレッドシート読込 var ss = SpreadsheetApp.openById(ScriptProperties.getProperty('active')); var sheet = ss.getSheetByName("【要変更】シート名"); var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]; //headder取得 var last_row = sheet.getLastRow(); //最終行を取得 // スプレッドシートにフォームのデータを挿入 for(var key in e.parameter){ for(var i = 0; i < headers.length; i++){ // 「timestamp」列に時刻を挿入 if(headers[i] === 'timestamp'){ sheet.getRange(last_row + 1, i + 1).setValue(new Date()) break } if(headers[i] === key){ // ヘッダーとkeyが一致した時、その列の最終行にデータを挿入 sheet.getRange(last_row + 1, i + 1).setValue(e.parameter[key]) break } else if(headers.length === i + 1){ // ヘッダーとkeyが一致しなかった時、そのkeyを新しいヘッダーとして追加しデータを挿入 var new_column = sheet.getLastColumn() + 1 sheet.getRange(1, new_column).setValue(key) sheet.getRange(last_row + 1, new_column).setValue(e.parameter[key]) } } } // メールアドレスへ送信 if(e.parameter.mail){ send_mail(e.parameter.mail, headers, e.parameter) } //デバック用 var app = UiApp.createApplication(); var panel = app.createVerticalPanel(); for( p in e.parameters){ panel.add(app.createLabel(p +" "+e.parameters[p])); } app.add(panel); return app; } //セットアップ用 function setUp() { var scriptProperties = PropertiesService.getScriptProperties(); scriptProperties.setProperty('active', SpreadsheetApp.getActiveSpreadsheet().getId()); } function send_mail(mail_address, headers, form_data){ var text_mail = HtmlService.createTemplateFromFile('mail_data') text_mail.headers = headers text_mail.form_data = form_data // メール送る際のオプションを設定する var options = {} options.noReply = true options.from = '【要変更】メールアドレス' options.name = '【要変更】受信者表示名' try{ // テキストメールとオプションを設定してメールを送信。 GmailApp.sendEmail(mail_address, '【要変更】メールタイトル',text_mail.evaluate().getContent(), options) }catch(e){ // エラー発生時は管理者メールアドレスにエラー内容を通知する MailApp.sendEmail('管理者メールアドレス', '【要変更】メールタイトル', text_mail.evaluate().getContent(), options); } }
メール本文(mail_data.html)
スクリプトエディタでhtmlを新規作成する。

<?= form_data.name ?> 様 登録ありがとうございます。 Sampleのメールを送信します。
ソースのセットアップ
「実行」→「setUp」を選択し、「承認」を選択

GASを公開
「公開」→「ウェブ アプリケーションとして導入」を選択

※公開した後の「現在のウェブ アプリケーションのURL」をメモ( ..)φメモ
フォームの作成
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta charset="UTF-8" /> <title>テストフォームだよ</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> </head> <script> <!-- function validateForm(){ if(document.getElementById("name_input").value==""){ alert("なんか書いてくださいよ!"); return false; }else{ document.getElementById("formID").submit(); document.getElementById("thankyou").style.display=""; document.getElementById("thankyou").innerHTML="<center>ありがとう</center>"; document.getElementById("thanks_none").style.display="none"; } } --> </script> <body> <div style="display:none;" id="thankyou"></div> <iframe src="#" id="fake-target" name="fake-target" style="width:0px; height:0px; border:0px;"></iframe> <div id="thanks_none"> <form id="formID" action="【要変更】現在のウェブ アプリケーションの URL" method="post" target="fake-target"> ご氏名<input id="name_input" name="name" type="text" style="ime-mode:active"/><br /> メール<input name="mail" type="text" style="ime-mode:inactive"/> <button onClick="javascript:validateForm();">送信</button> </form> </div> </body> </html>
※nameに入力がないと、ポップアップのアラートがなります。
送信元メールアドレスの設定
送信元メールアドレスをスプレッドシートを作成したアカウントとは
別のメールアドレスを指定する場合はエイリアスの設定を行います。
[gmail][設定] → [アカウント] → [名前:メールアドレスの追加]
※参考
メール エイリアス アドレスの追加と削除 - G Suite 管理者 ヘルプ
スプレッドシートをDBにする利点
- 登録されたデータを誰でも簡単に見る・消すことが出来るから
- 登録者数がExcel上で一覧表示しても苦痛じゃない数なら便利だと思う
- 共有も簡単
- Excelなのですぐに集計、データ加工ができる(別でプログラムを書く必要がない)
次回挑戦したいこと
・Google App Engine for PHPを使ってみたい
→GASとの違いを明確にしたいな。
ESXi 踏み台接続 PuTTyでSSHトンネル・ポート転送設定
要望
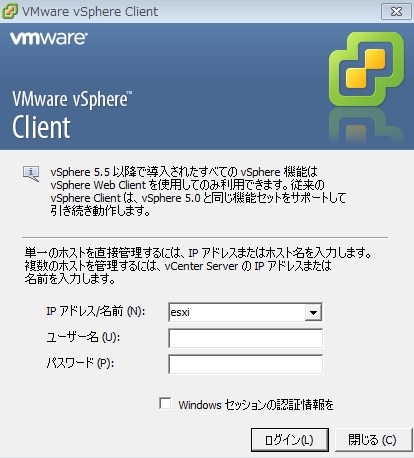
・vSpherClientからESXiに接続するのに踏み台サーバを使用する
概要
- PuTTyでSSHトンネル・ポート転送を設定
- クライアントPCのhostsファイルを更新
- vSpherClientから、hostsで設定した名前(127.0.0.1)へアクセスする
- 踏み台サーバへのSSHトンネルを通り、踏み台サーバから接続先ESXiへポートを転送する
ターミナルソフトとは?
絵とか入ってたので、リンクはるよ。例:PuTTy、Teratermとか
http://wa3.i-3-i.info/word12678.html:plain
SSHトンネル・ポートフォワーディングとは?
わかりやすいので、リンクはるよ。
PuTTY を用いた SSH ポート転送の手順
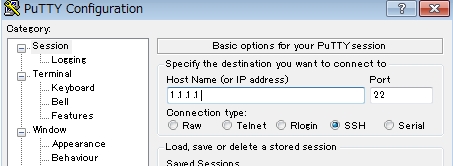
PuTTyの場合
<例>
踏み台サーバ → 1.1.1.1
接続先ESXi → 2.2.2.2
接続先ホスト名に踏み台サーバIP「1.1.1.1」の記入

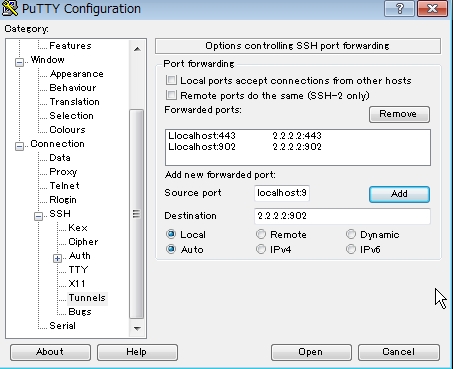
左側のCategory欄:Connection → SSH → Tunnels を選択
※転送ポート
○ 443 通信用のデフォルト ポート
○ 902 VMのコンソール用
Source port:localhost:443
Destination:接続先ESXiIP:443
※902ポートも同様に設定

hostsファイルの更新
127.0.0.1 esxi
jQueryプラグイン[select2] セレクトボックスの拡張(検索)
要望
セレクトボックス上でデータを検索(絞込み)できるように
プログラム
ソース
<link rel="stylesheet" href="select2.css" type="text/css" /> <script type="text/javascript" src="jquery-1.12.0.min.js"></script> <script type="text/javascript" src="select2.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('.js-example-basic-single').select2(); }); </script> <select class="js-example-basic-single"> <OPTION value="0">好きな食べ物なんですか?</OPTION> <OPTION value="1">りんご</OPTION> <OPTION value="2">バナナ</OPTION> <OPTION value="3">キウイ</OPTION> </select>
詰まった点
- セレクトボックスが未選択の場合<option></option>の最上部データが表示される。ただ、value値を空欄にすると最上部データが表示されず空白のままになるので、value値は「0」や「スペース」を入れる。
- 本家サイトからダウンロードしたselect2.jsを使うと、プルダウンのスタイルがずれてしまった・・。以下、サンプルで使用されている「select2.js」を使用したら上手くいった。
他にも出来ること
セレクトボックス上で、複数データを選択したり、データをカテゴリごとに分けたり。
サンプル
※本家のサンプル
select2
次回挑戦したいこと
・jsonデータから、selectデータ呼び出し